ウディタ:アニメーション表示コモン改
こんにちは、じゃた。です。
ずいぶん前にウディタの「画像、アニメーション表示コモン」を紹介させていただきましたが、今回はその時の「アニメーション表示コモン」を改良したので、改めて紹介させていただきたいと思います。よろしくお願いします。
↓前回の記事はこちら↓
ウディタ:画像、アニメーション表示コモン紹介
コモンについて軽く説明
前回の記事でも少し説明していますので、とりあえずコモンの中身を見てもらいたいと思います。画像が見づらいですが、ご了承ください。
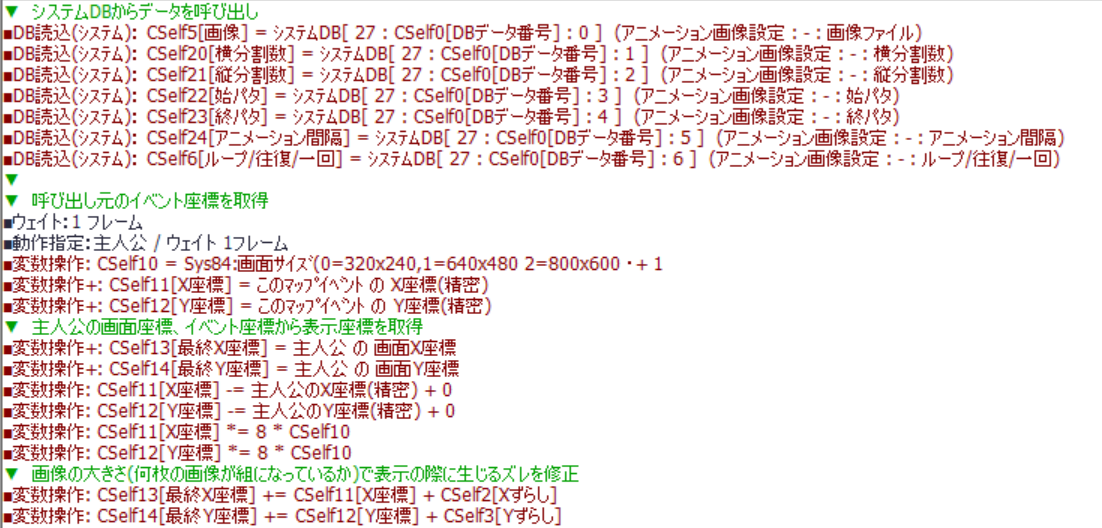
■データ取得部分

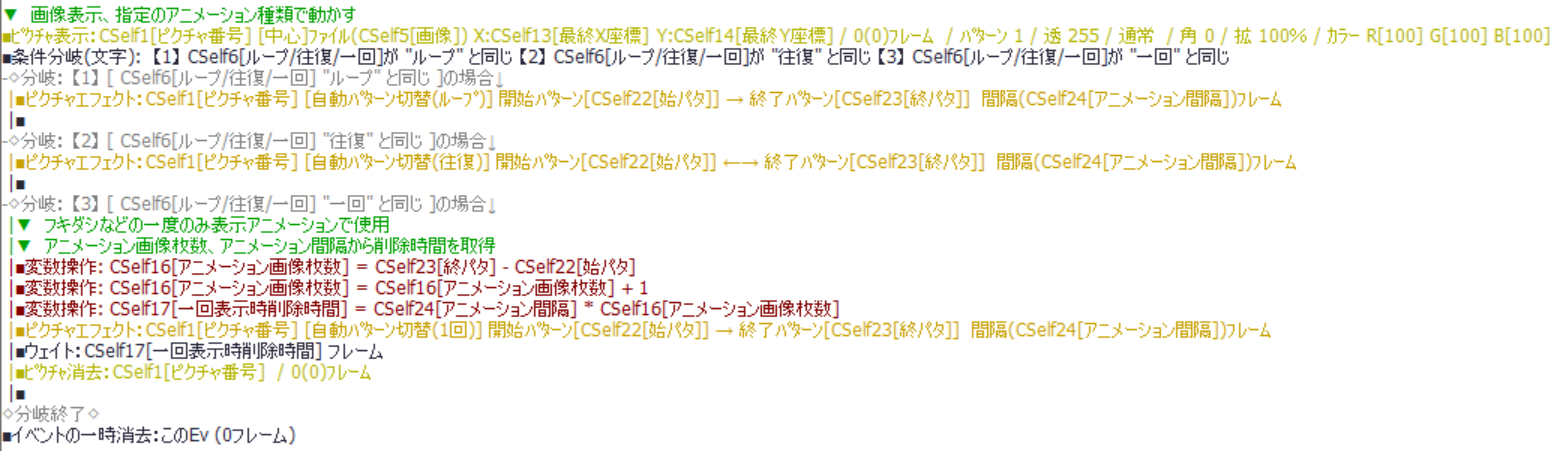
■画像表示処理部分

具体的には、コモン使用時にいちいちデータ入力を沢山していましたが、それをあらかじめシステムDBに登録しておき、ひと手間省いた感じです。あとは特に変わりありませんね。
ということで、このコモンを最後に配布しますので、導入時の注意点等を書いていこうかと思います。導入方法は同梱のテキストデータに書いてありますので、そちらを見ていただければと思います。こちらはあくまで補足説明です。
まず、システムDBタイプセットを読み込む際、27番に読み込んでいただきますとちょっとだけ設定の手間が省けます。27番以外に登録した場合は、「システムDBから呼び出し」部分の7行を変更してください。

上図の赤丸部分を登録先に変更すれば大丈夫です。次に、「コモンイベントエディタ」の上部にある「入力の数/結果を返す」の設定を開きます。

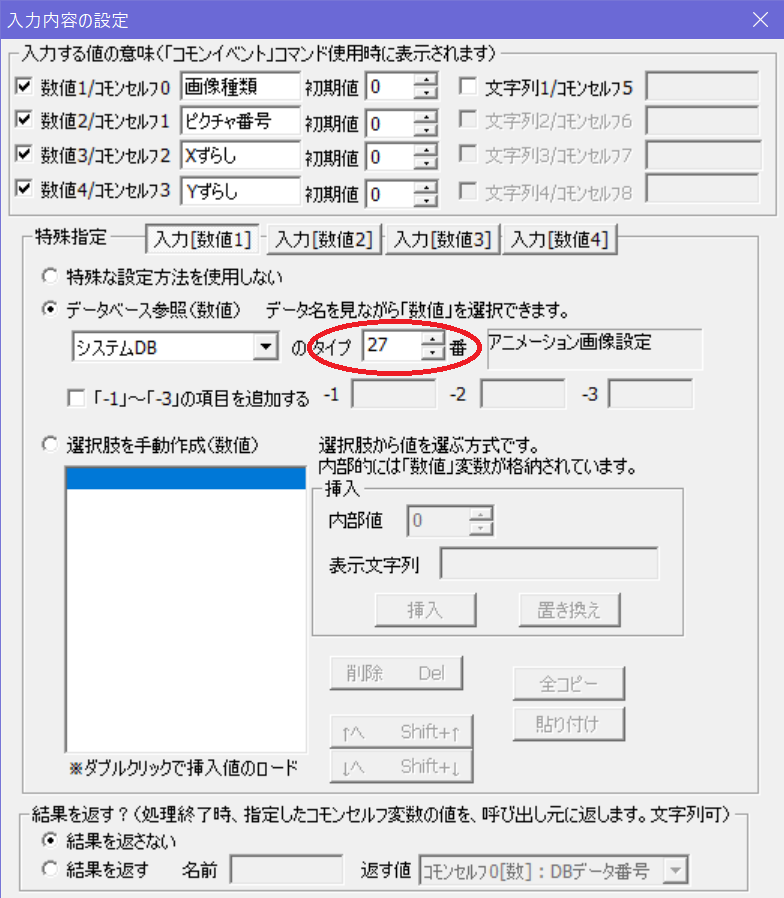
上図のようなウィンドウがでてくるので、「入力[数値1]」の「システムDBのタイプ番号」を登録先に変更してください。画像赤丸部分です。
あとは、タイプセットを読み込んだシステムDBに使用したいアニメーション画像データを入力するだけです。ここで注意点が二つ。
1. アニメーション種類は「ループ、往復、一回」のいずれかで記述(欄は一番下)
2. 画像ファイルが例えば「Dataフォルダ→Pictureフォルダ」にある場合、「Picture/画像ファイル名」のように記述する
アニメーション種類に関しては、「条件(文字列)」を使用しているので、全く同じでないと動作しません。「ループ、往復、一回」以外の種類のアニメーションを使用したい場合は、画像処理部分で条件を追加してください。
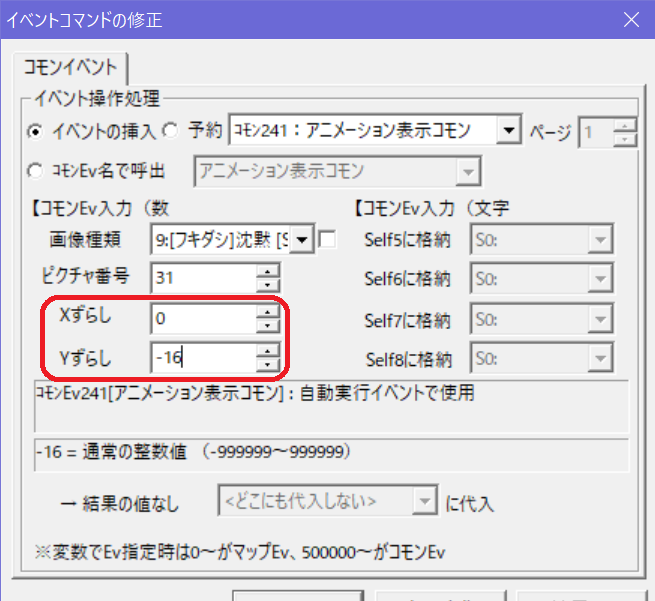
ちなみに、呼び出し元のイベントは自動イベントにしてください。でないと上手く動作しません。実際の使用時は下図のような感じですが、Xずらし、Yずらしで画像をいい感じの位置に調節してください。

終わりに
前回紹介させていただいたコモン、だいぶ汚くて恥ずかしいです・・・。まあ、今でもまだ勉強中なので、これも将来見たときに「うわ、汚ねぇ!」となるかもしれませんが。成長できるならそれでよしとしましょう。
それでは、またの機会に。See You Next Time!


コメント入力