Flutter使ってみた
まえがき
今回のブログはFlutterを使って簡易な電卓アプリを作ってみたという内容です。
授業で使う環境を選ぶ過程でFlutterを触ったのですが、使わないことになりまして。
なので、供養というかせっかく電卓を作ったのにもったいないのでブログにしてしまえというわけです。
電卓にした理由ですが、他の部員のブログで初心者、電卓アプリ作りに挑戦!というのをみて、お試しアプリの題材としてはちょうどいいなと思ったからですね。
正月のブログでUnityで作ったゲーム紹介ブログを書くといいましたが、そちらは時間がかかりそうなのでしばらく先になると思います。
環境構築
ネットを調べればいたるところに情報が落ちているのでここではざっくりとどういう作業をしたかだけ書きます。
windowsのvscodeで開発する環境を作ったのでandroidstudioとかで環境を作る場合は自分で調べてください。
- flutterのサイトからzipファイルをダウンロード
-
zipファイルを解凍しどっかに置く
私はC:\srcに置きました -
環境変数のPathにフォルダのパスを追加する
私の場合はC:\src\flutterをPathに追加しました。 -
flutter doctorコマンドを実行すると今開発できる環境が表示される。
-
自分の作りたい環境を整える感じ。
私はandroidアプリを作りたかったので、androidstudioを入れて、エミュとか入れた。 -
vscodeにflutter,Dartの拡張機能を入れる。
作ったもの
flutterはコードでGUIを追加する感じで作っていきます。用意されているWidgetを並べて作る感じです。
子要素を横に並べるRow,子要素を縦に並べるcolumnの中に子要素を並べて作ってく感じになると思います。
ここから作ったものの紹介をしますが、コードを全部載せると長いので、一部省略しつつ載せます。
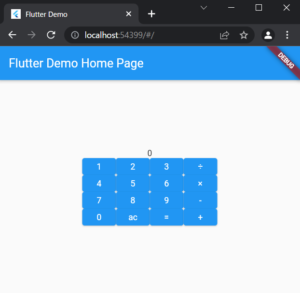
作ったものはこんな感じになりました。androidのエミュは重いのでchromeで実行しました。

以下のコードが1,2,3,÷が並んでいるボタンの1列目の部分です。
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () => _pressNumberButton(1),
child: const Text('1')),
ElevatedButton(
onPressed: () => _pressNumberButton(2),
child: const Text('2')),
ElevatedButton(
onPressed: () => _pressNumberButton(3),
child: const Text('3')),
ElevatedButton(
onPressed: () => _pressSymbolButton(Symbol.devide),
child: const Text('÷')),
],
),
まず、Rowですが、mainAxisAlignmentは並べ方の指示みたいな感じで、center以外に変えると隙間が空いたりします。そして、childrenにボタンを4つ作ってます。
onPressdはボタンが押されたときに実行する内容を書きます。実行したい内容が複数行にわたるときは中括弧を使ってまとめる書き方もあります。
childにTextを置くことでボタンにテキストを表示させてます。
以下のコードがbody部分のコード全体です。(Rowの中身は省略してます)
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('$_display_num'),
Row(
…
),
Row(
…
),
Row(
…
),
Row(
…
),
],
),
Textはテキストを表示するためのwidgetで上記のように$変数で変数の中身を表示できます。
自分で作った関数を全部書くとブログが長くなるので数字ボタンを入力されたときの関数だけ載せます。
void _pressNumberButton(int n) {
setState(() {
if (_symbol == Symbol.equal) {
_display_num = 0;
}
_display_num = _display_num * 10 + n;
});
}
_display_numは電卓の表示する数字を入れるdoubleの変数です。
直前にイコールを押して計算結果を表示させた後に数字が押されると、リセットされる仕組みになっています。
それ以外だと、数字を10倍して足しているだけです。
Symbol.equalは列挙体です。直前の記号の保存やらで使ってます。Dartでは列挙体は列挙体名.値みたいな感じにしないと使えないみたいです。
関数を作るときの注意点ですが、変数を表示しているGUIの表示を変更したい場合、該当変数を変更する処理をsetStateに入れる必要があります。入れないと変わりません。
少数入力に対応するのは面倒なのでしませんでした。
感想
flutterの環境づくりは楽でした。ただandroidのアプリを作るとなると若干面倒ですね、以前にandroidstudio自体は入れてたので比較的楽でしたが、最初から全部入れると多分ダウンロードとかで時間を食います。
あと、androidにだけ対応してればいいならAndroidStudioでいいかなと思いました。


コメント入力