サイトのソースをのぞいてみる(芝浦工業大学)
はじめに
ここ最近はコロナで外出が制限されていて、暇なのもありいろんなサイトのソースをのぞいていたのですが、ふと軽く色々調べながらまとめてみようかなと思ったので不定期にやっていこうと思います。
ソースの確認方法
まず、簡単にソースをどのように確認しているかなんですが、GoogleChromeで右クリックからページのソースを表示を押して確認できます。
今回は芝浦工業大学のトップページを見ていきます。
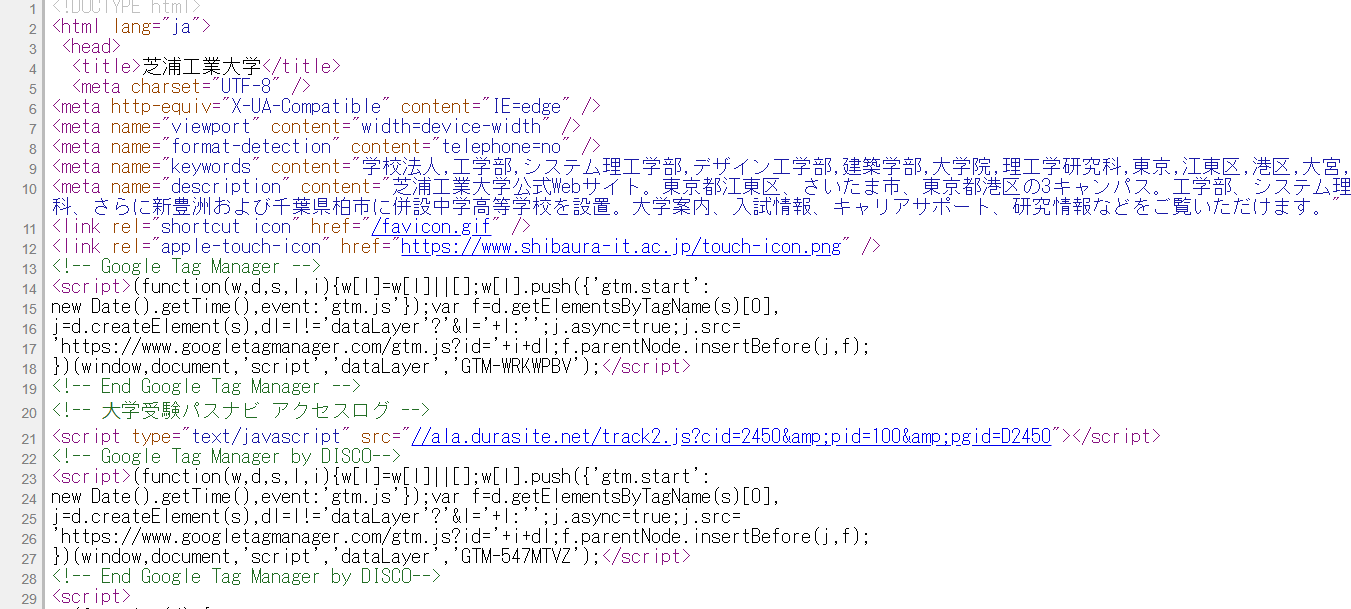
芝浦工業大学のソースを表示したものの一部がこちら

ぱっと見の感想としては、headタグとtitleタグとmetaのUTF-8タグだけ微妙にインデントされて他はされてないっていうのが個人的に「きたねえなぁ、そろえるとかしろよ」という感想です(自分の大学のHPに対してなんてことを言っているのだろうか)。
芝浦工業大学とは?
芝浦工業大学を知らない人のために簡単に説明しようと思います(多分いらないのは知ってる)。
芝浦工業大学(しばうらこうぎょうだいがく、英語: Shibaura Institute of
Technology)は、東京都港区芝浦三丁目9番14号に本部を置く日本の私立大学である。1949年に設置された。大学の略称は芝浦工大(しばうらこうだい)、芝浦(しばうら)。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
ということで、このDen3のある大学です。詳しいことはググってください。
head
ということで、まずはheadの中身から見ていこうかなと思います。
<title>芝浦工業大学</title>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width" />
<meta name="format-detection" content="telephone=no" />
<meta name="keywords" content="学校法人,工学部,システム理工学部,デザイン工学部,建築学部,大学院,理工学研究科,東京,江東区,港区,大宮,見沼区,受験,進学,就職,キャリア,国際,グローバル" />
<meta name="description"content="芝浦工業大学公式Webサイト。東京都江東区、さいたま市、東京都港区の3キャンパス。工学部、システム理工学部、デザイン工学部、建築学部、大学院理工学研究科、さらに新豊洲および千葉県柏市に併設中学高等学校を設置。大学案内、入試情報、キャリアサポート、研究情報などをご覧いただけます。" />
<link rel="shortcut icon" href="/favicon.gif" />
<link rel="apple-touch-icon" href="https://www.shibaura-it.ac.jp/touch-icon.png" />
こんな具合に抜粋してきました。こういった感じで部分部分抜粋しながら見ていこうと思います。
1行目
まずは1行目、タイトルですがまあ普通に芝浦工業大学ですね。まあ、当たり前ですけど普通です。可もなく不可もなく。
2行目
は文字エンコーディングの指定です。この行は文字化け防止用の行ですね。このサイトはUTF-8で書かれてますよーということです。一般的にUTF-8が多いような気がします。ちなみに、UTF-8はユニコードのことです。
3行目
この行の説明ですが「利用できる中で互換性のモードを設定できる」というものの指定らしいです。例えば、content=”IE=EmulateIE7″となっているページをIE8で開いた場合にIE7の標準モードで表示するためのタグらしいです。要するに、content=”IE=edge”となっているものをIE11などで表示してもちゃんと表示されるわけではないので、現在は意味をなさない行です。いりません。ということらしいですね。ちなみに、このサイトにも入っていました。特別意味はありません。
4行目
正直これは説明めんどくさいなーって感じです。一言で言えば表示する大きさの設定なんですが、ここに分かりやすく書いてある(はずな)ので、参照してください。
5行目
これは見たことないですね~ということで、ググったらiPhone用の設定らしいです。電話番号の自動リンク機能を制御することができるらしいんですけど、意味が分かりません。詳しい人教えて。ちなみに、「この指定内容はHTML5では正式に定義されていません。」ということらしいです。
6行目
この行は検索で引っかかるキーワードの設定です。これ結構重要らしいんですけど、Den3は結構雑です。思いつかなかったからね。この大学は欲張りさんなのか、いっぱい指定してます。東京,江東区,港区,大宮,見沼区というように場所のキーワードを設定しているのに、埼玉を入れないあたり何か恨みでもあるんでしょうか?埼玉県民は芝浦工業大学を訴えたほうがいいと思います。
7行目
description、いわゆる概要です。まあ、簡単に言えば大学を一言で紹介した文章ってことなんですかね?「芝浦工業大学公式Webサイト。東京都江東区、さいたま市、東京都港区の3キャンパス。工学部、システム理工学部、デザイン工学部、建築学部、大学院理工学研究科、さらに新豊洲および千葉県柏市に併設中学高等学校を設置。大学案内、入試情報、キャリアサポート、研究情報などをご覧いただけます。」らしいですけど、ほう、って感じですね。
8行目
shortcut icon、ショートカットアイコンです。これもあまり詳しくないのでググったのですが、rel属性にshortcutが必要なブラウザのアイコンにgifは使えません。ということで、shortcutの記載はいらないようです。このサイトによるとtype=”image/gif”という記載がいるようなんですけど、pngでもtype=”image/png”が必要らしいのですが、このサイトで問題ないのでこちらも問題ないんでしょうかね。
9行目
こちらはWebClip用アイコンの指定のようです。スマホでホーム画面だったりショートカットを追加する際のアイコンを特別なものにする場合にこのタグを入れるらしいです。このサイト無駄に凝ってますね。
では次
<!-- Google Tag Manager -->
<script>(function (w, d, s, l, i) {
w[l] = w[l] || []; w[l].push({
'gtm.start':
new Date().getTime(), event: 'gtm.js'
}); var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : ''; j.async = true; j.src =
'https://www.googletagmanager.com/gtm.js?id=' + i + dl; f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-WRKWPBV');</script>
<!-- End Google Tag Manager -->
Googleのタグマネージャーのスクリプトらしいです。よくわかりません。あとでググります。
<!-- ⼤学受験パスナビ アクセスログ -->
<script type="text/javascript" src="//ala.durasite.net/track2.js?cid=2450&pid=100&pgid=D2450"></script>
パスナビのアクセスログですか、、、、ほう、と思いググったらDuraSite-Trackerというものがヒットしました。どうやらマーケティング用の解析ツールらしいです。こんなものがあるんですね。面白い。
<!-- Google Tag Manager by DISCO-->
<script>(function (w, d, s, l, i) {
w[l] = w[l] || []; w[l].push({
'gtm.start':
new Date().getTime(), event: 'gtm.js'
}); var f = d.getElementsByTagName(s)[0],
j = d.createElement(s), dl = l != 'dataLayer' ? '&l=' + l : ''; j.async = true; j.src =
'https://www.googletagmanager.com/gtm.js?id=' + i + dl; f.parentNode.insertBefore(j, f);
})(window, document, 'script', 'dataLayer', 'GTM-547MTVZ');</script>
<!-- End Google Tag Manager by DISCO-->
またタグマネージャーですか。by DISCOってなんだよという感じなんですが、ググってもわからなかったのでパスで。
<script>
(function (d) {
var config = {
kitId: 'yws8yfi',
scriptTimeout: 3000,
async: true
},
h = d.documentElement, t = setTimeout(function () { h.className = h.className.replace(/bwf-loadingb/g, "") + " wf-inactive"; }, config.scriptTimeout), tk = d.createElement("script"), f = false, s = d.getElementsByTagName("script")[0], a; h.className += " wf-loading"; tk.src = 'https://use.typekit.net/' + config.kitId + '.js'; tk.async = true; tk.onload = tk.onreadystatechange = function () { a = this.readyState; if (f || a && a != "complete" && a != "loaded") return; f = true; clearTimeout(t); try { Typekit.load(config) } catch (e) { } }; s.parentNode.insertBefore(tk, s)
})(document);
</script>
これはなんか、フォント用の埋め込みコードらしいです(多分)。これもよくわかりませんね、知識不足です。kitId: ‘yws8yfi’がググっても不明なので、本格的にわかりません。
<link rel="stylesheet" href="/libraries/css/basic1/common1.css" type="text/css" media="all" />
<link rel="stylesheet" href="/libraries/css/basic1/additional1.css" type="text/css" media="all" />
ラスト2行です。
1行目
CSSですね、共通のものらしいです。複数に分けてるんですね。場所によって使うものが違うときとかは更新のしやすさのために分けるのはアリですが、管理がややこしくなるのでそこらへんが大変そうです。
2行目
CSS続きです。additionalの文字が見えるので、追加のCSSなんですかね、もしかしたら共通は外枠だけにしているとかなんでしょうか、詳しく見ていくつもりは現在ありません。見てたら終わりません。
ということで、長かったheadもこれで終わりです。もうこれで記事終わりでいいだろと思いますが、まだまだ行きます(多分)。
body
ここ結構長いので、気になった部分だけ簡潔に書いていこうと思います。
1. CSSが最下部に書いてある。
<style id="pcStyle">
[data-style-code='4-4711c187-b91f-4b78-a172-349e56e3bec6'] {
position: relative;
z-index: 0;
}
[data-style-code='4-4711c187-b91f-4b78-a172-349e56e3bec6']:before {
background-image: url(/albums/4/abm00003720.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-0990376b-9aa9-4230-812e-376d9c7fc79c'] {
position: relative;
z-index: 0;
}
[data-style-code='4-0990376b-9aa9-4230-812e-376d9c7fc79c']:before {
background-image: url(/albums/4/abm00003723.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-9da52ff1-4d03-497b-ac2d-5149c276b305'] {
position: relative;
z-index: 0;
}
[data-style-code='4-9da52ff1-4d03-497b-ac2d-5149c276b305']:before {
background-image: url(/albums/4/abm00003722.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-9bd680ad-6dd1-4a76-b2e2-b14734860a80'] {
position: relative;
z-index: 0;
}
[data-style-code='4-9bd680ad-6dd1-4a76-b2e2-b14734860a80']:before {
background-image: url(/albums/4/abm00004706.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-a2601292-9c88-4d2b-8af4-5d11c6711a3f'] {
position: relative;
z-index: 0;
}
[data-style-code='4-a2601292-9c88-4d2b-8af4-5d11c6711a3f']:before {
background-image: url(/albums/4/abm00003670.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-4f76b319-8c09-42eb-85f6-7f9d345c240e'] {
position: relative;
z-index: 0;
}
[data-style-code='4-4f76b319-8c09-42eb-85f6-7f9d345c240e']:before {
background-color: #fabb2c;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-9994cbbd-ac32-426b-ab27-3c4002dce04a'] {
position: relative;
z-index: 0;
}
[data-style-code='4-9994cbbd-ac32-426b-ab27-3c4002dce04a']:before {
background-color: #0b4e3c;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
[data-style-code='4-243f5046-1792-40d3-bae6-55cb4e459b82'] {
position: relative;
z-index: 0;
}
[data-style-code='4-243f5046-1792-40d3-bae6-55cb4e459b82']:before {
background-image: url(/albums/4/abm00009830.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
content: '';
display: block;
position: absolute;
z-index: -1;
top: -20px;
left: calc(50% - 50vw);
width: 100vw;
height: calc(100% + 40px);
}
</style>
結構長いのですが、このようなものが最下部に記載されていました。とりあえず、なぜ?と言わざるを得ませんね。このようにするメリットってなんなんでしょうか?是非教えていただきたいものです。もしないのであれば、リニューアル時にどうにかする気はなかったんでしょうか?と疑問です。
2. Scriptがいっぱい
このサイトとにかくいっぱいスクリプトが書いてあって読んでられません。もしかしたらそれを狙ったのかもしれませんが、整形して2000行を超えるHTMLの多分半分程度はスクリプトなんじゃないでしょうか?
Google Tag Manager by DISCO(noscript)というものがあったり、そのほかには何の説明もないプログラムが書いてありますが、これは本当にこのHTML上に書く必要があるのでしょうか?別ファイルに記載して読み込むのとどのような差があるのか疑問です。知識があるわけではないので知らないだけかもしれませんが、あまり見ないような気がします。ただ行数を増やしたかっただけなんでしょうか?
3. divで沢山階層化されている
これは管理の上ではいいことなんだと思います。でも、管理下手な自分としてはあまりやりたくないですね。管理方法にコツでもあるんでしょうか?
まとめ
headに力を入れてbodyが雑という感じになったのは申し訳ないです。疲れました。
さまざまな疑問やファイルまとめたりまとめなかったりの違いなど、よく基準が分かりませんでしたがどうなんでしょうか?
やはり気になったのは最初に述べた「headタグとtitleタグとmetaのUTF-8タグだけ微妙にインデントされて他はされてない」という部分です。情報の授業でもC言語にてif文の条件式の横に実行分を書いていたりなど個人的に気になるところが沢山あったりなど、この大学はやはりそういう部分があるのでしょうか?というか、自分が気にしすぎなのかな?
そこらへんはよくわかりませんでしたが、まとめの感想としては「JavaScriptいっぱいだった」ということでしょうか。
ということで、プログラムで長くなってしまいましたがこれにて終わろうと思います。


コメント入力