OpenSiv3Dを使うならやはりゲームを作るべきだった
背景
少し前からOpenSiv3Dを使ってみようかなとグーグル先生から検索してチュートリアルを読んでいたのですが、その中にGUIという項目があったので、これで電算のブログ用index.htmlを出力するアプリでも作れないかなと思い、早速作ってみることにしました。
現在のブログシステム
このサイトはいつも言ってるので部員と知っている人は知っている人は多いと思うのですが、基本的にはさまざまなパーツに分割したものをJavaScriptで読み込む事で構成しています。

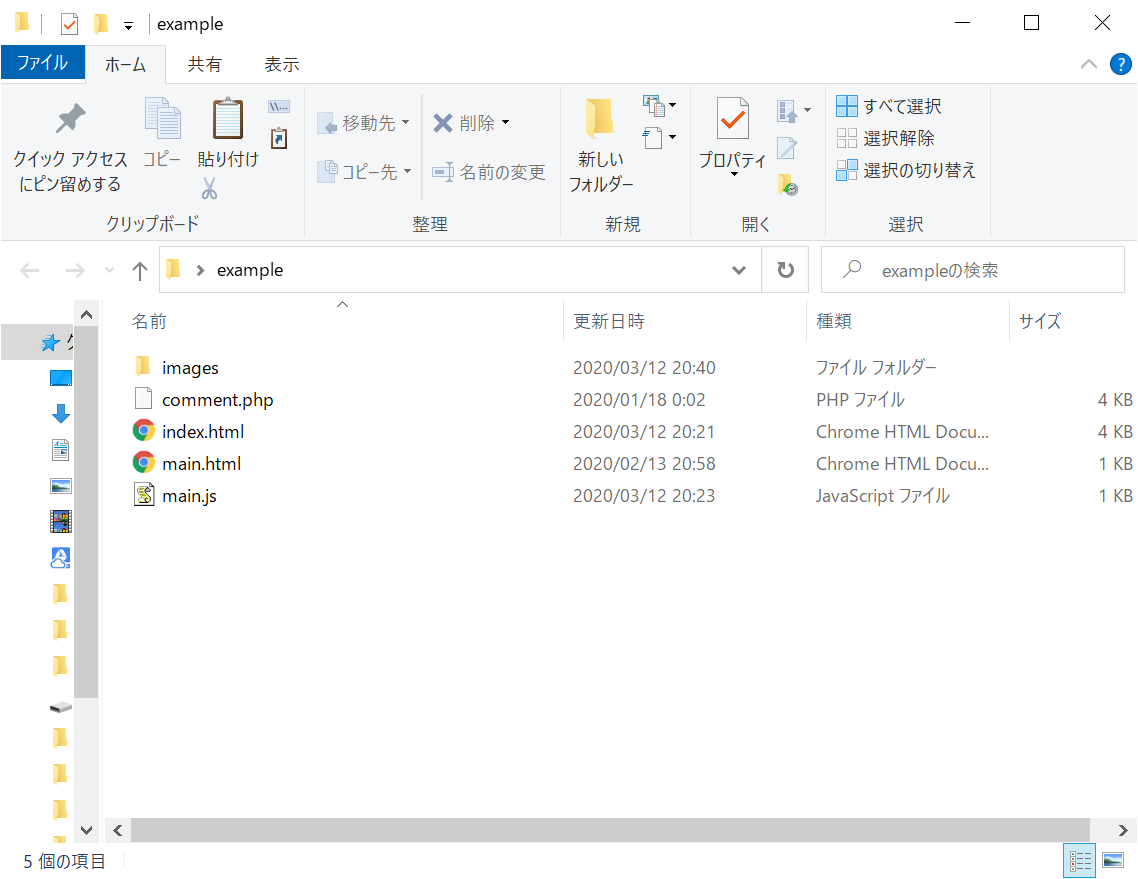
↑こんな感じ。
このような感じで、index.html, main.html, comment.php, main.js, imagesフォルダで構成されていて、index.htmlを開くとcomment.phpとmain.jsが読み込まれて、コメントとmain.htmlやその他もろもろ別管理しているhtmlを飛び出しています。こうしないと細かい修正を入れた際に手間がかかりすぎてしまうのでこのような形にしました。
話は少しずれますが、バイト先ではこうなっていないのもあり、ヘッダーの修正だけで結構な時間がかかってしまったので、このシステム採用してほしいなぁとか願ってたりします。
今回作ったもの
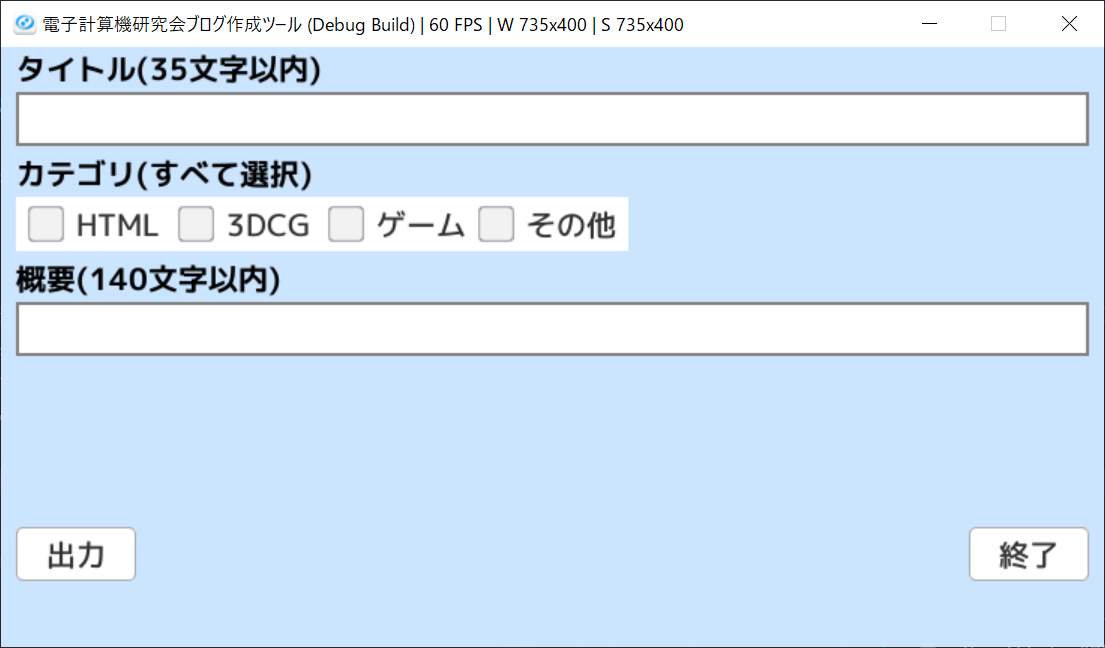
ということで、今回作った(完成はさせていない)の紹介です。まずは画像を

このようなものです。まず初めに、概要のテキストボックスの下に空白が開いているのは、複数行のテキストボックスが無く、実装され次第4行のテキストボックスにしようとしていたからです。文字は横全角35文字分の幅をとっているので、概要は4行で140文字にしました。Twitterくらいの長さでちょうどいいかなと思っています。
一見問題は無いように見えるのですが、使用するにあたっていくつかの問題点があったので、結局現在使用しているPythonのTkinterを使用したものにしようかなと考えています。こっちはこっちで嫌な部分はあるんですが、こっちよりはましということで。
問題点
今まで言ってきた問題点なのですが、一言で言えば、日本語を入力したときにどこまでが確定された文字なのかが判別できないことです。
これだけではわからない方もいると思うので実際に画像を出しながら説明していきます。

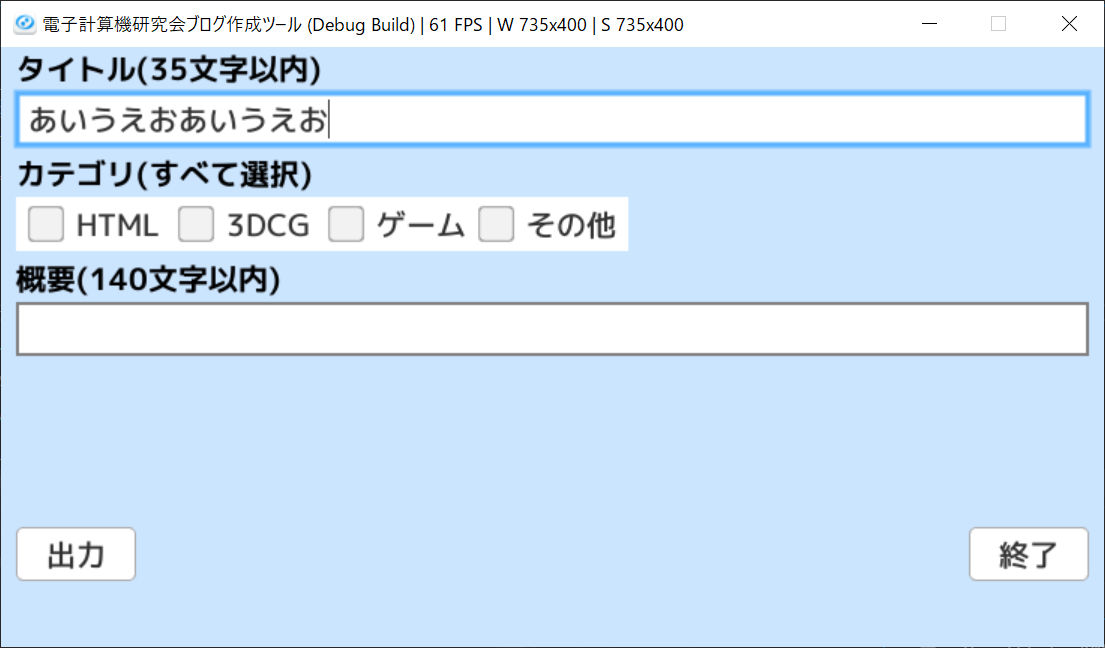
この上の画像ではタイトルのテキストボックスに「あいうえおあいうえお」と入力されています。この状態で変換ボタンを押すと次のようになります。

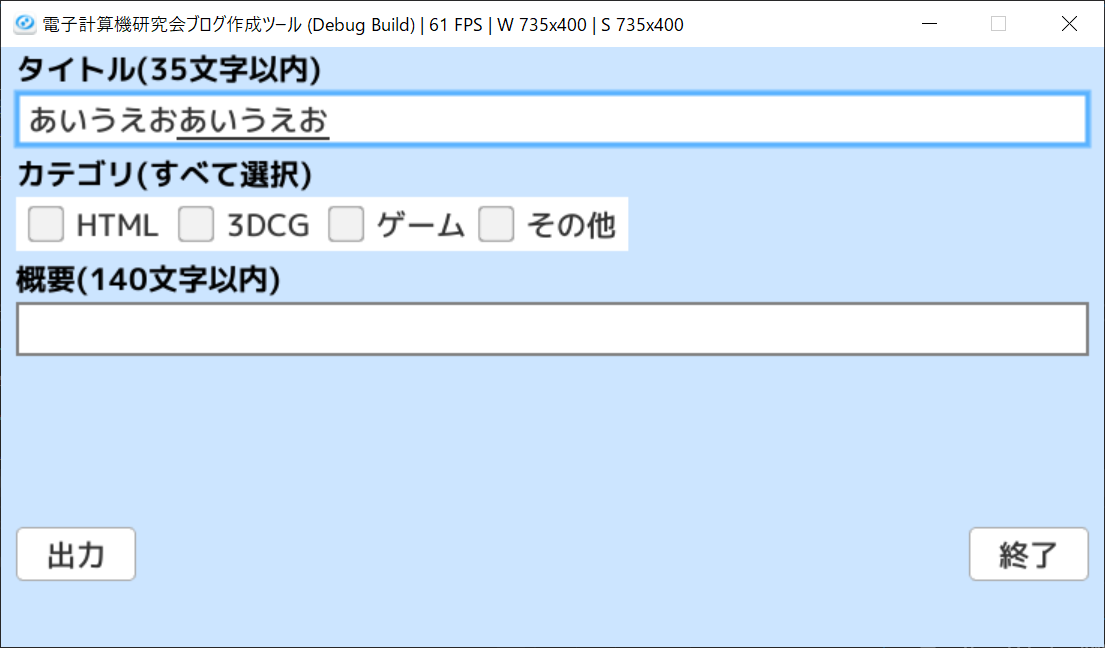
このように、後半のあいうえおに関してはまだ入力が確定されていません。この状態で出力プログラムを動かしてしまうと、この確定されていない部分に関しては出力されませんでした(当然といえば当然)。
しかし、このような状態では、ひらがな入力で終了する際に確定されたかが分かりにくく、正確に出力されないという事が起こってしまう可能性があるなと思い、使うことをやめることを決めました。
実は、複数行のテキストボックスがないかをググってわからなかったので、ハッシュタグを付けてTwitterで嘆いて開発者の方の一人から次回のアップデートで追加するとの話を伺っていたこともあり、少し申し訳ないなと思ってます。
感想
今回のこの問題点に関してはOpenSiv3Dの使い方としては非常に特殊な事例であるとともに、本来はあまり想定されていないような使用方法をしようとしたがために起こってしまった問題だと思っているので、次はしっかり想定された範囲内でのゲーム作りにでも使おうと思います。簡単な横スクロールゲームとか作りたいです。とりあえず、C++がわかんないと使うのが難しいなと思ったので、C++の勉強もします。


コメント入力